Pretty raw_id_fields with django-salmonella and django-grappelli
You can also be interested in:

Sometimes, when dealing with m2m relationships, we need to use the raw_id_fields property of the ModelAdmin class, in order to choose the related objects in a new page, where we can sort and filter the available items.
Without doubt the information that the widget used by django to treat such fields gives us is a bit poor. We only see the related objects's ids, it would be nicer to have the string representation of the object.
Here comes django-salmonella:
A raw_id_fields widget replacement that handles display of an object's string value on change and can be overridden via a template.
For more information please Read the Docs
That's good as is, but it could be styled a bit closer to grappelli fashion, if you use it as your django-admin interface.
So let's see how to do this.
Templates
First we have to customize the salmonella's templates in order to get the same aspect of the original widget with grappelli, so let's create a salmonella/admin/widgets/salmonella_field.html file inside our template dir, which will override the default one, and paste the following code inside it:
{{ hidden_input }}
<a onclick="return showRelatedObjectLookupPopup(this);" id="lookup_id_{{ name }}" data-name="{{ name }}" data-app="{{ app_name }}" data-model="{{ model_name }}" class="related-lookup" href="{{ related_url }}{{ url }}"><img width="16" height="16" alt="Consultazione" src="/static/admin/img/selector-search.gif"></a>
<a data-name="developers" data-app="{{ app_name }}" data-model="{{ model_name }}" class="salmonella-clear-field"></a>
<span class="salmonella_label" id="{{ name }}_salmonella_label"></span>
Now create a salmonella/multi_label.html file, the one used to render the string representations of the objects near the input widget, paste this code:
{% for object in objects %}
<a href="{{ object.1 }}" >{{ object.0 }}</a>{% if not forloop.last %} {% endif %}
{% endfor %}
here I've just removed the comma which separates the items. I prefer to use some background for the separation.
Stylesheet
Now some styles to finish our work, add this styles where you prefer, be sure they're included in the admin template.
.salmonella-clear-field {
background-image: url("/static/grappelli/images/icons/related-remove.png");
background-repeat: no-repeat;
background-position: center center;
display: inline-block;
position: relative;
top: 5px;
margin: 0 5px 0 10px;
height: 15px;
width: 15px;
cursor: pointer;
}
.salmonella_label {
position: inline-block;
position: relative;
top: 2px;
}
.salmonella_label a {
background: #fff;
padding: 2px 5px;
}
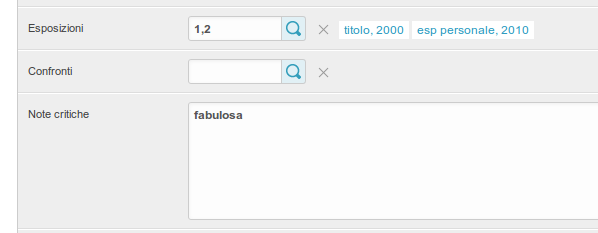
That's it, the result is the one seen in the top image.
Your Smartwatch Loves Tasker!

Your Smartwatch Loves Tasker!
Featured

Django admin and bootstrap 5
Bootstrap 5 has come, currently in beta release, and seems already very stable.
So the question is: are you looking for ...

About code optimization, learn from exercises
Let's see an example of exercise you can face during a job interview, and let's use it to understand some ...

Notes on the Pearson correlation coefficient
The Pearson correlation coefficient is a measure of the linear correlation between two variables X and Y. It has a ...
Archive
- 2021
- 2020
- 2019
- 2018
- 2017
- Nov
- Oct
- Aug
- Jun
- Mar
- Feb
- 2016
- Oct
- Jun
- May
- Apr
- Mar
- Feb
- Jan
- 2015
- Nov
- Oct
- Aug
- Apr
- Mar
- Feb
- Jan
- 2014
- Sep
- Jul
- May
- Apr
- Mar
- Feb
- Jan
- 2013
- Nov
- Oct
- Sep
- Aug
- Jul
- Jun
- May
- Apr
- Mar
- Feb
- Jan
- 2012
- Dec
- Nov
- Oct
- Aug
- Jul
- Jun
- May
- Apr
- Jan
- 2011
- Dec
- Nov
- Oct
- Sep
- Aug
- Jul
- Jun
- May







