Django & Dropzone js
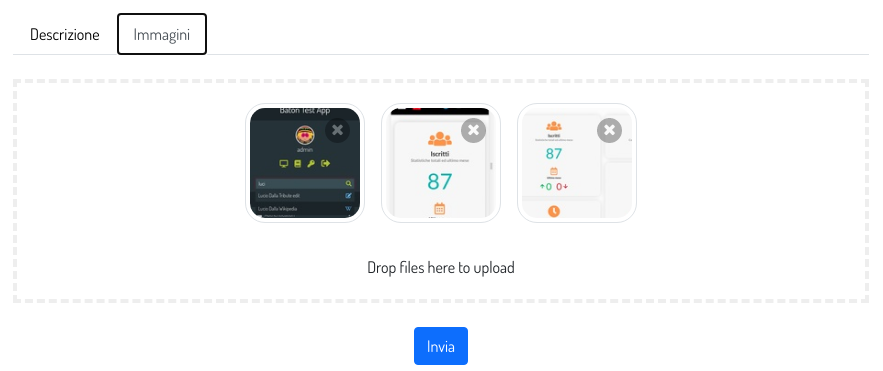
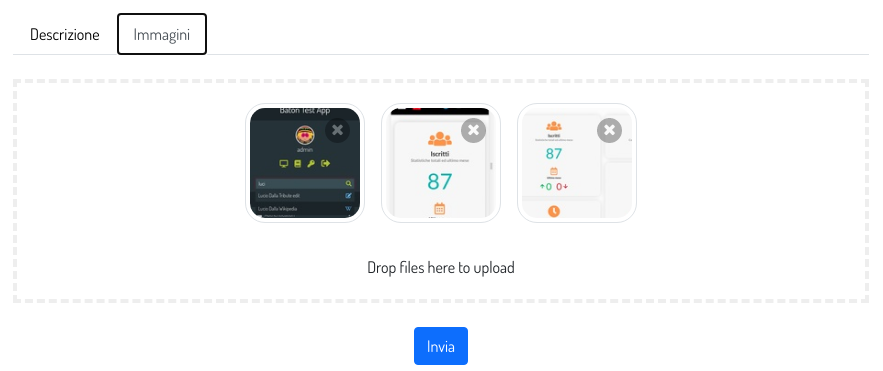
Hi everybody, this one is just an example of how you can integrate Dropzone.js in your Django application. It's just a basic example, but probably a good starting point.

My scenario is a sort of two steps form: I ...
Hi everybody, this one is just an example of how you can integrate Dropzone.js in your Django application. It's just a basic example, but probably a good starting point.

My scenario is a sort of two steps form: I ...
Boostrap progress bar is a nice component that comes in handy when loading async contents, large images or, for example, when rendering a complex google map.
But as is, it is quite useless if you want to implement a dynamic loader, which progress value changes over time. There are two major problems:
This is a nice one.
Bootstrap is a nice framework, the great advantage of using it is that it saves you a lot of time while building a responsive web site (the same can be said of other css frameworks out there).
The drawback is that the web sites coming out in the last years very often looks the same, all of them have the same navbar and the same menu behavior which collapses for extra-small devices, showing a menu button which reveals the content when pressed.
A good way to differentiate your web site from the others could be a change in the menu collapsing behavior.
Datmenu is a nice responsive menu plugin for Wordpress, so the idea is ...
Months has passed since my last post (work, travels, marriage...) so now an easy one before detoxing myself from internet and programming and enjoying my journey to South Africa.
Let's see a way to implement the scroll to top and scroll to bottom buttons with mootools.
Drag and drop is a nice feature which often can increase the usability of our web applications. Mootools has a good support for drag and drop in the more package, which actually works well for desktop environments.
But unfortunately we are in 2014, and now targeting our apps for desktop only is something which should be avoided except if we are sure no one will use them with mobile or tablets.
So the problem is, how to extend the drag ...
Wordevents is a mootools plugin which allows to listen for word typed events, and execute given callbacks if the word belongs to a given dictionary. Till release 0.1.x it the dictionary could be only filled with strings, which represent the words to listen for. Now things are different.
Wordevents accepts as an option a function which says if the typed character should be considered or not, allowing to consider only a certain set of characters (i.e ...
Slideshows are everywhere. Indeed it is a component which can serve to multiple purposes, it can be a sort of image gallery, a carousel, a presentation etc...
Some days ago' I was working on a slideshow component that had to be used as a presentation tool. I wrote it using mootools since it runs on a web site which uses ...
Today I'll write a very simple and short post about a very simple function that you can use to retrieve in which half (left/right) of an element the mouse is moving towards. The function is written in vanilla javascript, no frameworks are involved.
Given the element which captures the event and the event itself the function return the string 'left' or 'right' depending on the cursor position over the element.
/*
* Gets the mouseovered half of an element
...
I've always used some kind of javascript framework when developing frontend stuffs. Mootools, jQuery, extjs and friends. All such frameworks provide a set of useful functionality, but above all in my opinion, they provide what is crucial for a web developer: cross browser compatibility.
The time you'll spend in writing cross browser code, even for a small project, is huge, especially if your software must support IE<9, and especially at the beginning, since you need to learn all browser ...
This ideas finally became a npm package: js-event-dispatcher

Too much time has passed since my last post, so today I'll write about a simple javascript component, an event dispatcher which allows two entities to communicate each other.
The simplest use case I can think of is the one in which we have an object which emits an event and another object which should listen to such event.
We could implement all the stuff without the event ...

Your Smartwatch Loves Tasker!

Bootstrap 5 has come, currently in beta release, and seems already very stable.
So the question is: are you looking for ...

Let's see an example of exercise you can face during a job interview, and let's use it to understand some ...

The Pearson correlation coefficient is a measure of the linear correlation between two variables X and Y. It has a ...