Django & Dropzone js
Hi everybody, this one is just an example of how you can integrate Dropzone.js in your Django application. It's just a basic example, but probably a good starting point.

My scenario is a sort of two steps form: I ...
Hi everybody, this one is just an example of how you can integrate Dropzone.js in your Django application. It's just a basic example, but probably a good starting point.

My scenario is a sort of two steps form: I ...
Bootstrap 5 has come, currently in beta release, and seems already very stable.
So the question is: are you looking for a Django admin application based on it?
If yes, then Django Baton V2 is what you're looking for. V2 is ...
Let's see an example of exercise you can face during a job interview, and let's use it to understand some concepts about code optimization, time complexity and the famous Big-O notation ...
I've just released a new django package: django-subject-imagefield.
Basically, it is an enhanced version of the core ImageField, which adds support for the subject location feature.
You may specify a subject_location model field (as you can do for the width and ...
So you've run
$ react-native run-ios
and you got:
Command failed: /usr/libexec/PlistBuddy -c Print:CFBundleIdentifier build/Build/Products/Debug-iphonesimulator/MYAPP.app/Info.plist Print: Entry, ":CFBundleIdentifier", Does Not Exist
TL;DR
Just stop running that command again and again and try to build the project directly from xcode, you'll grasp more detailed information.
This is fucking pain ...
Hola gente,
This short post just to let you know that I've just updated all dependencies to their last stable releases in my django cookiecutter template.

I could finally power up django 2.1.5, since every package I use ...
React Virtualized is a nice lib providing interesting components used to manage large amount of data.
It is also quite well documented and comes with some examples, but the components are somewhat complex at a first sight, and it's not a 5 minutes lib, in a world when you have 10 minutes to develop an entire project. So it may be scaring at the beginning, but if you just have the time to fully understand how it works you'll see ...
Have you ever need to mock some sort of websocket endpoint during the early stage of development of an application? I do. I could easily mock REST apis with json-server, but then I had to wrote something allowing me to mock sokects also.
The result is ws-server-ftw (ws-server was taken on npm, uh). Let's start with a screencast...

Basically, ws-server-ftw provides a way to easily mock websocket endpoints, serving a json file or a js file exporting an object. Using ...
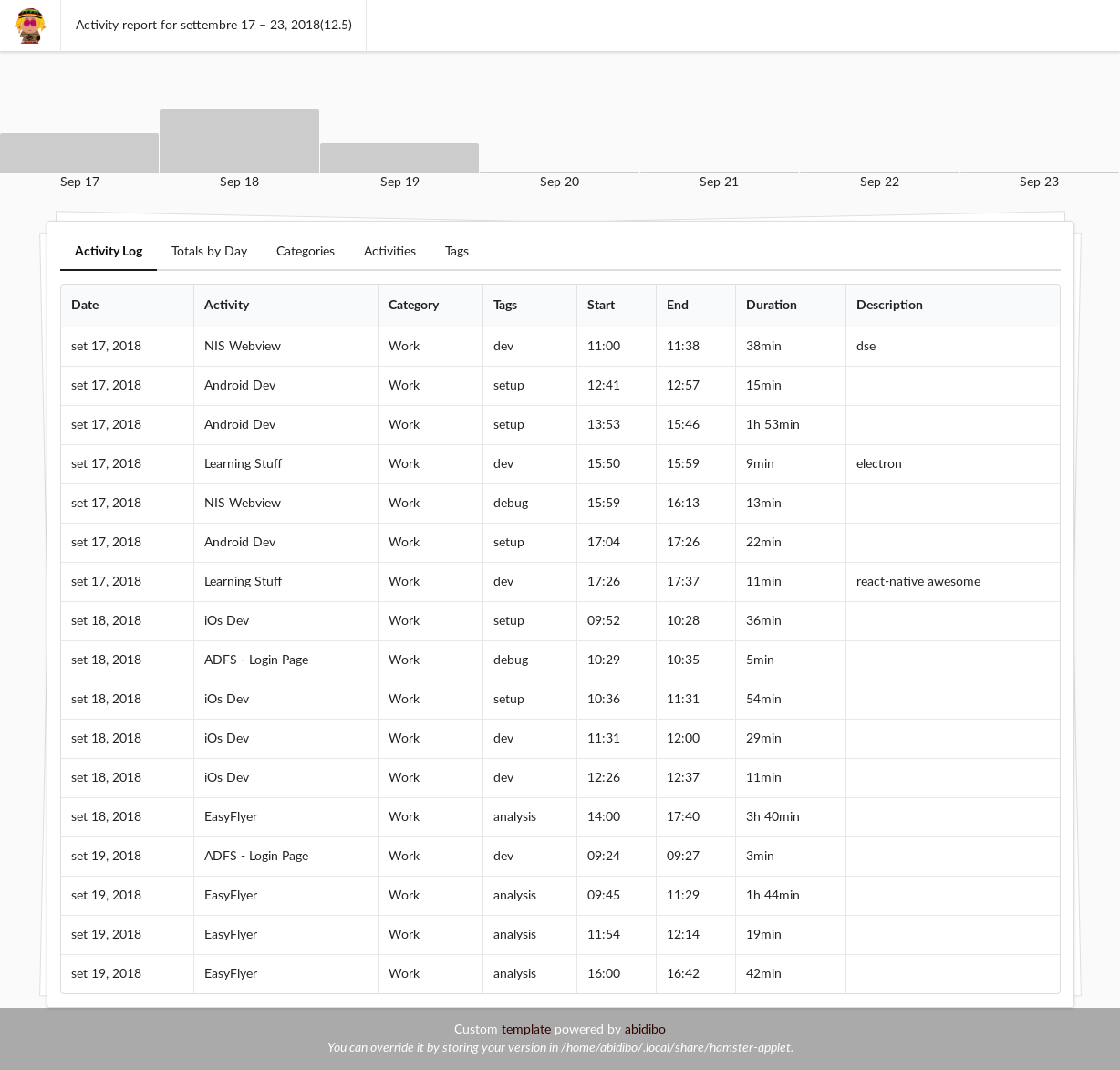
Hamster is a gnome time tracker application which aims to increase your productivity by monitoring the time spent on different projects and activities. It's quite simple, its usage is straightforward and I think this is it's greatest feature!
Hamster let's you export your data in html format, but the default template isn't very attractive, this is the reason I spent some time to create a new report template based on semantic UI.

You can find it on my github account ...
Sometimes it may be usefull to access the redux store also in the remote deployed application.
Here are 3 simple steps you may use to accomplish it with google chrome:
$r.props.store.getState()Done

Your Smartwatch Loves Tasker!

Bootstrap 5 has come, currently in beta release, and seems already very stable.
So the question is: are you looking for ...

Let's see an example of exercise you can face during a job interview, and let's use it to understand some ...

The Pearson correlation coefficient is a measure of the linear correlation between two variables X and Y. It has a ...